- What does responsive design/ website mean?
- Why should you care about responsive website? and
- How is it done?
What does Responsive Design mean?
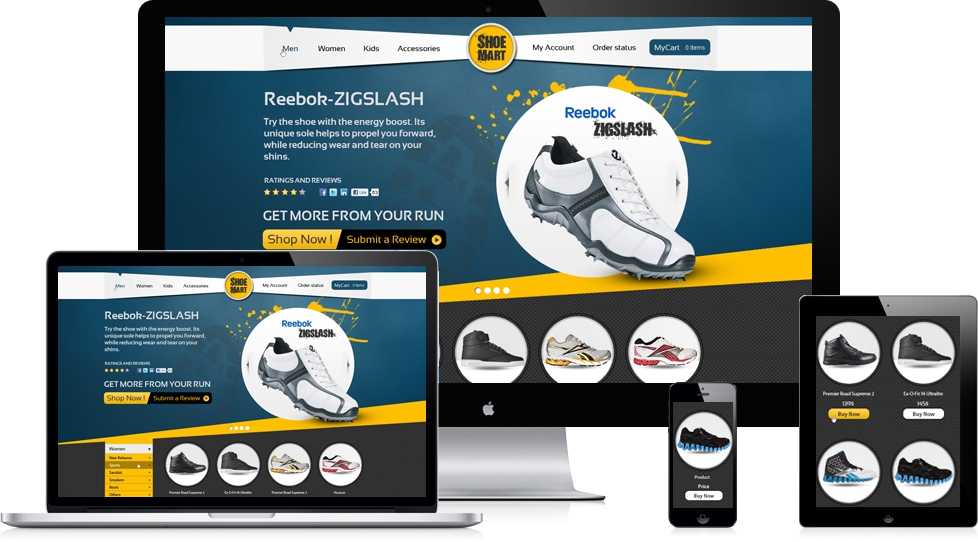
Responsive Design is a technique which when incorporated into the code and design of a website allows the site’s pages to adapt to the browser and screen size of the device it is being consumed on. Responsive design ensures that the site is displayed well not only on all desktops but also on majority of mobile phones and tablets without compromising on the quality or resolution of the site’s display. It also adapts itself well to input types like touch or mouse and features like screen rotation available on most mobile phones and tablets.
Why should you care about Responsive Design?
Today people consume content on different types of devices; they often switch between devices depending on where they are. Now one way for businesses to attract and retain attention of their customers on each of these channels is to invest in building a different platform/ website for each of these devices. But that approach is not only costly but also difficult to maintain (because of multiple devices and platform available, challenges associated with maintaining consistent information across these channels, etc.).
That is where a responsive website comes to the rescue. With responsive design in place the website on its own determines the type of device the content is being consumed on and displays content in a format best visible on that device. Making it easy for consumers to consume your content on device of their choice is not only a great way to increase traffic and enhance the popularity of your site but also an important tool to improve conversion. Consumers today require the flexibility to shop the moment their mood strikes. If they like something, they would no longer wait to get back to their desktop to purchase it. And if you do not provide them that option then you are sure to lose them to your competitors.
Other reasons why you should take responsive design seriously:
- According to Internet Retailer nearly one third of all web traffic comes from mobile devices.
- eMarketer predicts mobile commerce growing from 19% of retail ecommerce sales in 2014 to 26% in 2017 in the US.
- According to another research 30% of mobile shoppers abandon a transaction if the experience is not optimized for mobile.
- 61% of people have a better opinion of brands when they offer a good mobile experience
How is it done?
Let us get a little technical here. There are popularly these different sizes into which the websites have to adapt themselves using the responsive design:
- Desktops: 1920px * 1080px
- Normal for IE8 and under: 1024px * 768px (optional)
- Tablets (Narrow): 786px * 1024px
- Mobiles
- Large Mobiles (iPhones, Samsung Galaxy I,II and III, HTC 1x): 480px * 800px
- Small Mobiles (primitive mobile phones such as Blackberry Curve and HTC Wildfire): 320px * 280px
Media Query is a bit of code used by the designers to distinguish as to how a website should display itself on various main screen sizes. The head tag of the website html is embedded with the media query, mentioning the maximum and minimum resolution.
It is recommended by designers to first build the mobile version of the site which focuses on the building blocks of the site. It can then be followed up by work on the aesthetics of the appearance. This way, the necessary information is first conveyed to the user, forecasting a user’s requirements from the website. It gives a great outcome and also enhances user experience. The remaining designs for rest of devices can be developed further using the same build process. The graphic below demonstrates how a particular single website appears on different screen sizes.
There are multiple sources out there which exhaustively list out the resolutions that of the screens of popular digital communicating devices currently being used by a large share of population around the world. They serve as a guide when implementing Responsive Design into a website.